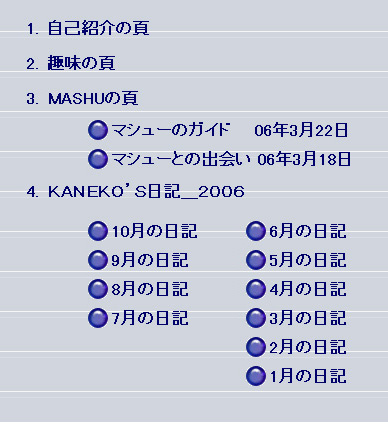
Kさんのホームページのトップページ

 10月8日に出題された問題は視覚障害Kさんのホームページの表紙が題材でした。
10月8日に出題された問題は視覚障害Kさんのホームページの表紙が題材でした。
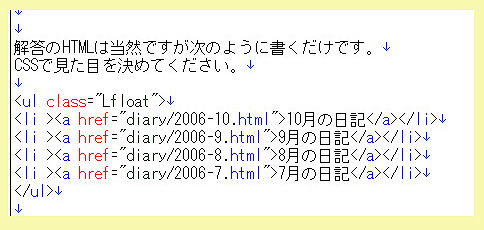
「作り手の心得として、音声で対応している人にも理解しやすい簡潔なHTMLにすること。
そのためのCSSを考えて作っていく。」
を意図したものであったと25日の勉強会での解説でお聞きしました。
Kさんのホームページは私が今年1月に作ったものです。市外から盲導犬マシューと一緒に熱心に勉強会に通ってみえるKさん、
勉強中の私には、どこまでできるかしらと思いながらも、Kさんからホームページの構想を伺いながら立ち上げのお手伝いをしました。
KさんからHTMLで書かれた日々の日記文がメールで届きます。それをインターネットにアップするというサポート方法で更新し続けています。
十ヶ月たった現在では、KさんからのHTMLは完璧で手直しも全くいりません。音声だけでエディタに書き込む技術をマスターしたのは、
Kさんの熱意、努力の結果だと思います!!
今月の宿題は立ち上げてからそのままのHPに...修整のきっかけを作っていただきました(^o^)。
見た目が上記のようになれば正解...とのことでした。
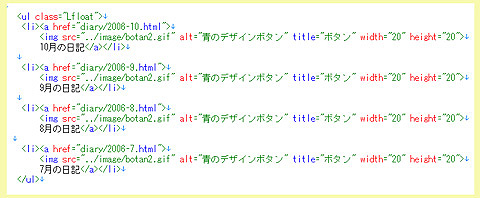
修整前のページとそのHTML

 修整前のHTMLは左記のようでした。liのマーク(青ボタン)を書かずに表現することが簡潔に書くということに繋がるらしい。
さらにマークとテキストの縦中心位置が微妙にずれているのもCSSで修整可能とのこと。
修整前のHTMLは左記のようでした。liのマーク(青ボタン)を書かずに表現することが簡潔に書くということに繋がるらしい。
さらにマークとテキストの縦中心位置が微妙にずれているのもCSSで修整可能とのこと。
講師のヒントメールを受けて、思案しつつ[list-style-imageに青ボタン]とする書き方で回答しましたが、
縦中心位置のズレは修整できませんでした(~_~)。
そして25日の勉強会で講師から解説を伺って
[background: url(image/botan2.gif) no-repeat;]とする書き方を教えていただきました。そして[background-position: 0 4px;]
でimageの位置決めができるのです。なーるほど!と納得できました。
ユニバーサルデザインHPにちょっとだけ近づいた感じ!の勉強だったように思いました(^o^)。
講師、今月もありがとうございました。
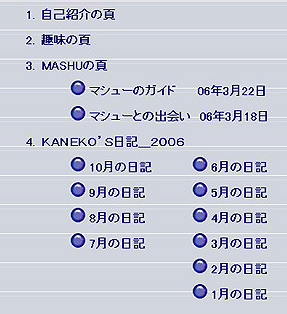
修整後のKさんのホームページ
見た目もスッキリとリニューアルできました Kさんのホームページにアクセスしてご覧になってみてくださいね。