HPS8月の問題です。
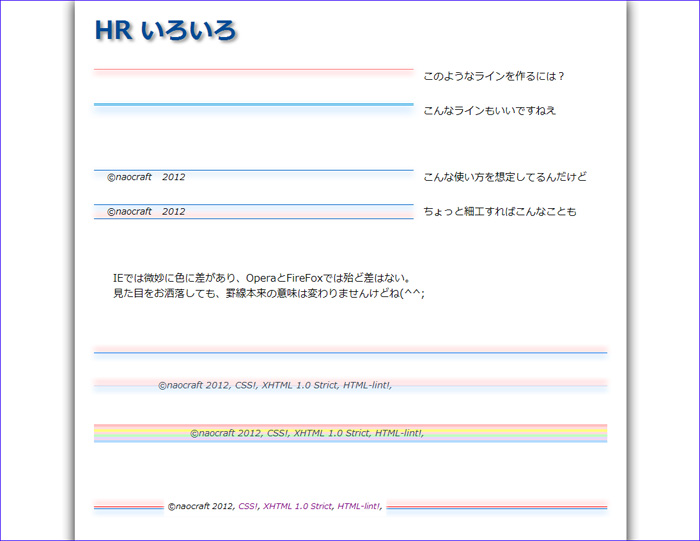
下の画像のような8種類の「HR=罫線」を作ってください。
作例の上から3点は HRタグ一つのみ。4〜8は HRタグを2つ使っています。
7番目のみ DIVタグを利用しています。理由は HRに高さ指定ができないためです。
8番目のは実際のHTMLのもので、4番目が分かれば簡単にできるはずです。
下の画像のような8種類の「HR=罫線」を作ってください。
作例の上から3点は HRタグ一つのみ。4〜8は HRタグを2つ使っています。
7番目のみ DIVタグを利用しています。理由は HRに高さ指定ができないためです。
8番目のは実際のHTMLのもので、4番目が分かれば簡単にできるはずです。
 お手本
お手本
HPS 8月課題 HR いろいろ
© 2005-2012 MA-W
© 2005-2012 MA-W
© 2005-2012 MA-W
© 2005-2012 MA-W
ふと、気づいて一本目の hrが表示できました。それの応用で6本までは書けたかな!
7本目はちょっと問題ありみたいで! (7本目もかな?)
レインボーカラーの css どう書くのかな? 難しそう!!
むぎ茶を脇に置いてアレコレとやってみましょ。
8月25日
いつまで続くのか、この暑さ!! どこに居ても暑いので、PCの前にいたら、レインボーラインが作れたみたい!。
DIVとHRのコラボで書けるのですね〜。画像を(画像でしか出来ないと思っていて...)ついこの間使ったばかりなので、
またまたCSSってすごい!と気づいた今日でした。
あと手直しがまだ続きます〜。
8月27日
9月勉強会で、HRの課題の解説を伺いました。「height: 0; border: none;」とは違う思考で書いていましたので、
あらためての勉強となりました。学びの秋ですね〜!
公開された解答はこちらです。
9月29日
HR のデザインの課題がでました。お手本に近づけるように...と書くものの shadowラインがなめらかに見えない〜。テキストの書き出し位置もきまらない! まだまだ試行途中のHTMLです。
8月20日